Visual Studio Code(通称VScode)とは?
Microsoftが開発している無料のコードエディタのことです。
このソフトを使うことで、Web制作やアプリ制作をすることができます
拡張機能なども多く、とりあえずこれにしておけば大丈夫だと思います。(これ以外使ったこと無いけど)
上のリンクからMicrosoftのサイトに行き、指示どうりにしたら、ダウンロードできると思います。
無事ダウンロードを済ませたら、ソフトを開き、拡張機能をダウンロードしていきましょう。

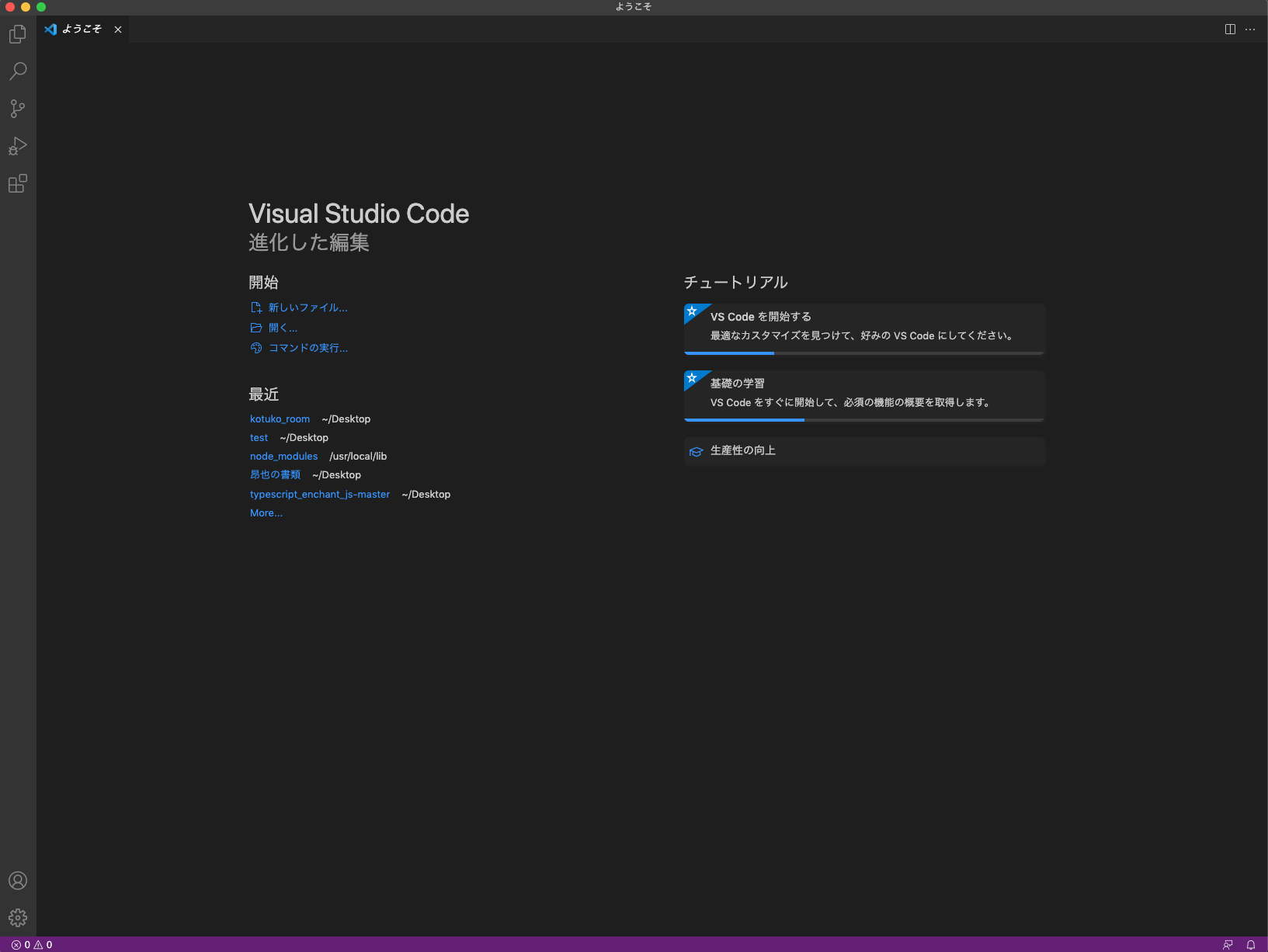
ソフトを開くと上のような画面になると思います。(拡張機能の影響ですでに日本語化されていますが)
Visual Studio Codeには様々な拡張機能があります。
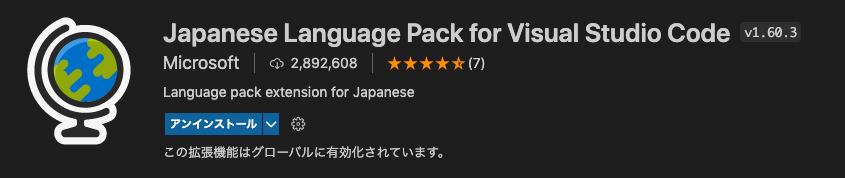
ここでは とりあえず日本語化する拡張機能を紹介します。
左のメニューバーの四角形のやつをクリックして、下の拡張機能を検索してみてください。

ダウンロードのボタンを押し、Visual Studio Codeを再起動すれば無事、日本語化がされていると思います。
他にも便利な拡張機能はたくさんあるので、ぜひ調べてみてください。
()に色をつけてくれるやつとか、インデントに色をつけてくるやつとかオススメ。
Visual Studio Codeについてはググれば沢山出てくるので、
分からなかった部分や詳しい使い方は各自で調べてみてね(丸投げ)